
Crafting extraordinary visuals doesn’t necessitate a formal education in graphic design. What is essential, however, is a grasp of fundamental principles in graphic design to ensure a harmonious user experience and convey a message effectively through imagery or typography.
In the realm of graphic design, four cardinal principles stand paramount:
- Color theory
- Imagery
- Typography
- Composition
In this blog post, we will explore each of these core principles to ensure you gain a thorough understanding of graphic design and its application in your marketing efforts.

1. Color Theory
Color is a critical element to get right in your designs. It’s used to attract attention, convey meaning, and for aesthetics. We don’t usually think about the colors we look at; we judge things quickly as to whether something is desirable, professional, nice, or ugly based on its color.
The most important thing to think about using colors is the contrast between them. Contrast is defined as how well one color stands out from another. For example, you can use contrasting colors within an image to make text stand out from its background.
Complementary colors, such as yellow and purple, or blue and orange, provide maximum contrast with one another. Here’s a great example from Dunkin Donuts’ menu using color in a way that relates to their orange and pink logo.

Contrast can also be used to guide people’s actions; to let people know what you want them to do. If you want to increase ‘click-through,’ make sure that there’s a strong contrast between the call-to-action button and the rest of the design.
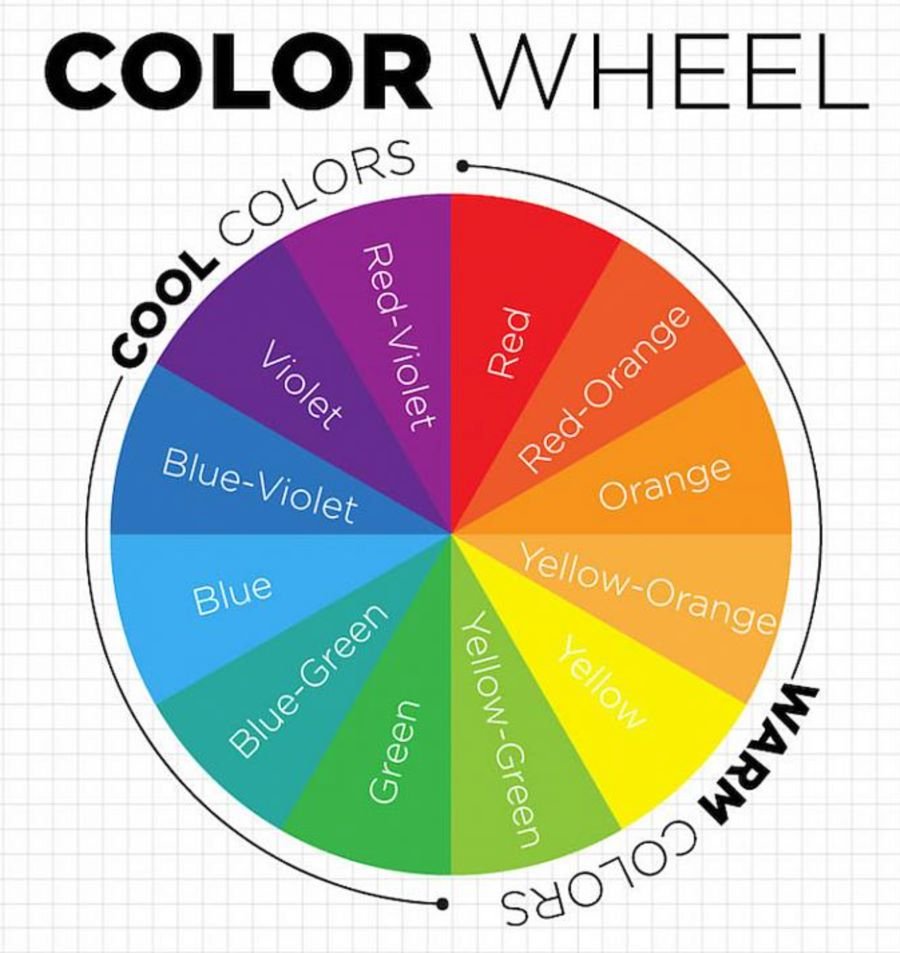
You can check how colors contrast using a color wheel. A color wheel shows how colors are related visually. For example, complementary colors are those opposite one another on the color wheel.

Colors also give visual cues meaning. For example, a green button usually indicates an affirmative action, like ‘OK’ or ‘Accept.’ But if you were to design a large ‘Accept’ button and make it red, it could confuse the user, and in some cases, the results could be disastrous.
What Do Different Colors Mean for Your Brand?
Let’s talk about the most common colors used by brands, and what meaning or feel they can invoke from their audience.
- Red can trigger powerful emotions – positive and negative, to create a sense of urgency, which is why it’s effective for sales. It also encourages appetite, so is used regularly in the fast-food sector: think of KFC and Wendy’s.
- Orange is considered light and fun, so it suits less ‘corporate’ – feeling brands. Darker shades of orange are associated with autumn, which lends itself to more ‘earthy’ brands. An example is The Home Depot.
- Green is easy on the eye and synonymous with health. So you’ll often see it used by brands promoting health products such as pharmaceuticals, and food brands. It can also be linked to growth or power such as with financial or military organizations. That’s quite a range, from Whole Foods to BP.
- Blue has a calming effect and is the color of reason, but also of strength, wisdom, and trust. It’s a safe color option, but brands need to consider if it will help them stand out in their space. A solid example is Facebook, now Meta.
- Pink has historically been used to portray femininity, like with Cosmopolitan Magazine and the massive pink-wash of Barbie. Now a lot of mainstream brands have used it successfully in many industries to “break the mold”, such as Lyft. It portrays youth, but also inspires comfort and represents hope.
- Black is synonymous with luxury and power. When combined with a bright color, it can add energy to sophistication. Black is well suited to industries like sport and fashion – but not to others, like health. Some examples include Apple and Nike.
- White and silver represent cleanliness and are often used for a modern look and feel. They need to be used carefully, as they can lack personality. Many brands use white to complement another, more dominant color. When executed well, such as in contrast with black, adding white or silver to your design offers a modern and simplistic look. Again, look at Apple and Nike.
2. Imagery
Images work well on digital media, but there are some points to consider.
Firstly, audiences respond well to images with people in them. It helps create an emotional connection as campaigns are targeted at real people and your imagery needs to reflect that.

Image quality is also very important. When customers are considering a purchase online, they want to be able to scrutinize images that give a high level of detail. People often abandon an e-commerce site because the product image is not of a high enough quality to help them make a decision. When you choose images as part of a design, make sure they are high-definition (HD) and appropriate to the device your audience will use. They should not be stretched or pixelated.
Next, remember that most web traffic comes from a mobile device – so you must test your graphics on mobile to make sure they still look okay on smaller dimensions. If not, consider creating a separate version to display to people using mobile devices.
Here’s a quick guide to the best image dimensions for different screen sizes:
Banner Image: 2000px wide and 800px long
Slider: 1920 px wide and 890 px long
Icon: 300px wide and 300px long
Post/ Event: 425 px wide and 220 px long
Portfolio: 1920px wide and 768px long
3. Typography
What about the typography, or fonts you use? It’s important when choosing a font for your visual, not to try and do something wildly different.
Readers expect to see familiar fonts, such as Arial, Helvetica, or Roboto. Use a maximum of two to three font families on a single webpage, and even fewer for your ads and images.
You should also consider using complementary fonts. You can combine ‘introverted’ and ‘extroverted’ fonts for balance. Or use a distinctive font with a ‘strong personality’ (a display font) and pair it with something more neutral and conservative like this example for Frank chocolate.

What’s a font family? A font family simply means a grouping of fonts defined by commonly shared design styles. For example, Roboto is a family which has bold, italic, or thin styles.
You will also come across Serif and Sans-serif fonts. A serif is a small, decorative line added to a character. The most common serif font is Times Roman. A common font without serifs, or sans serif, is Helvetica.
Serif fonts are used to improve the readability of text in content like blogs, articles or newspapers, and are more typically used in print than online. Try not to use more than 10 words for each line. For headings, consider using a heavy-weight, sans-serif font with a larger size. Ensure the right emphasis – or size and ‘weight’ – is applied to the text according to its priority.
It’s also best practice not to add text directly to an image, but to instead work with your web team to overlay responsive text on the image. Why? The problem with text on an image is that it can display too small and unreadable on mobile devices.
Another consideration is localization. Because text is fixed, it can’t auto-translate. The below image shows a site translated to Hungarian via Google Translate. You’ll see the calls-to-action aren’t HTML – instead, they’re images that include the text, which means the text can’t be translated.

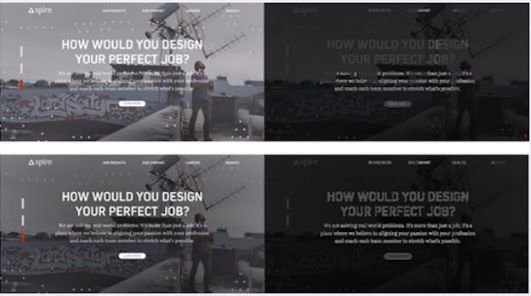
If you need to add text, for a social media image or blog image, ensure that there is sufficient color contrast. For example, the screenshot of the website shown below has been analyzed with two variations of the background color. The second has a better contrast, which makes the text more legible. A quick ‘hack’ to add better background color contrast is to darken the border, like with this example.

When it comes to digital accessibility, make sure that you consider the customer journey and various touchpoints in your design. Elements like alt text for images, link text, and color contrast can make a huge difference.
4. Composition
Once you know the colors, imagery, and fonts for your image, you need to put them together in the best way possible, and that’s where composition comes in.
Your goal should be to make the design as simple and elegant as possible. Removing clutter and visual noise helps the user to focus on one task at a time.
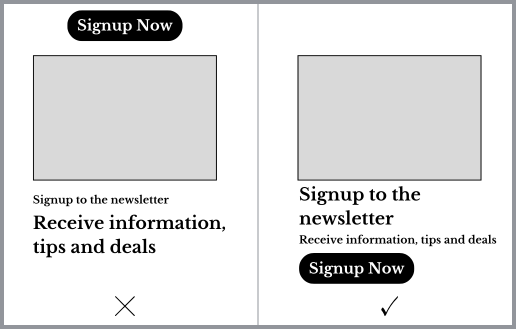
When you have taken away all unnecessary information, you should make sure that your content; your images, buttons, color, shapes, and text, are ordered clearly and logically.

Each piece of graphic design content should serve one purpose. When you’re creating a design, ask yourself: “What is its purpose?” Should it lead the user to do something? Inform them?”
Nudge the site visitor to keep reading or fill in a form. Even if you have multiple goals in mind for your content, pick one and make sure your design makes it clear to the end user what the goal is.
How To Use Simplicity In Design
Now let’s talk about the power of simplicity in your design. As UX expert Nick Babich says
“Minimalism isn’t about stripping away elements, it’s about adding just enough to let them tell your story.”
There are two key ways to keep your design simple and keep UX front and central. Firstly, ensure you use whitespace; and secondly, remove anything that’s not absolutely necessary.
Whitespace helps focus the attention on whatever it is you want the user to see. It helps the user not get overwhelmed by what he or she is looking at. Every item within your design should have a purpose.
A great example of ‘whitespace’ is the blogging platform, Medium. Medium’s website doesn’t distract its users with ad banners or frustrating pop-ups. Instead, it prioritizes the right content and shows information that readers want to see. Instead of showing the published date, it shows the length of time it takes to read – which is very clever.

Everyone can recognize a bad-looking website and can remember the “old days” of cluttered news sites and “portals”. But keep in mind that users can become loyal to what may appear to be a poorly-designed site but which is highly functional: think of Reddit.

Simple design doesn’t have to be dull, but it should prioritize one thing as the focal point of the page. TikTok is another good example of this. The primary purpose is to view the images, and everything else is stripped away so people scroll without distraction.

Wrap up: Graphic Design Fundamentals
Remember, focus on getting the four graphic design fundamentals right – color, imagery, typography, and composition, and your designs will hit the mark with your audience.
Source: Digital Marketing Institute
- August 23, 2024
- By:tuyosnet23
- Categories:UX, CRO, Web Design
- no comments

